WordPressの目次をクリックした時にリンク先までスムーズにスクロールさせる方法です。
環境
- WordPress バージョン: 5.3.2
- Cocoon バージョン: 2.0.8.1
- Cocoon Childバージョン: 1.1.0
Cocoon以外のテーマでも内部内リンクがスムーズにスクロールすると思います。
設定方法
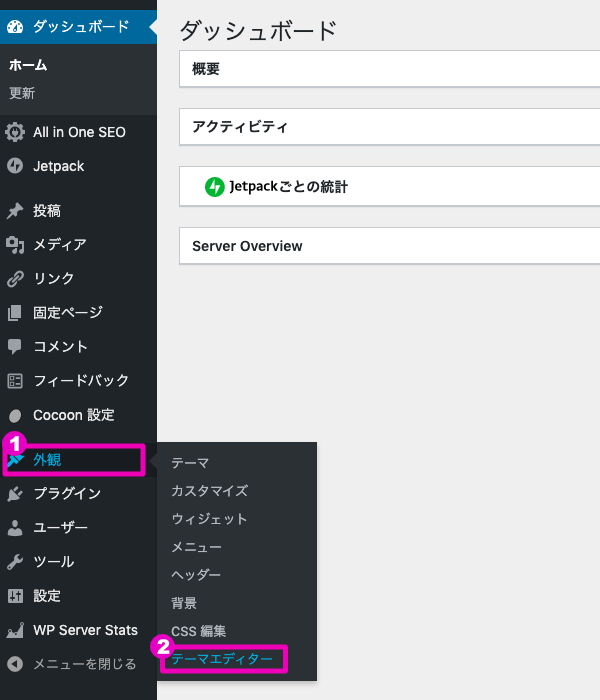
テーマエディターを開く
ダッシュボードのサイドメニューから外観のテーマエディターを選択する。

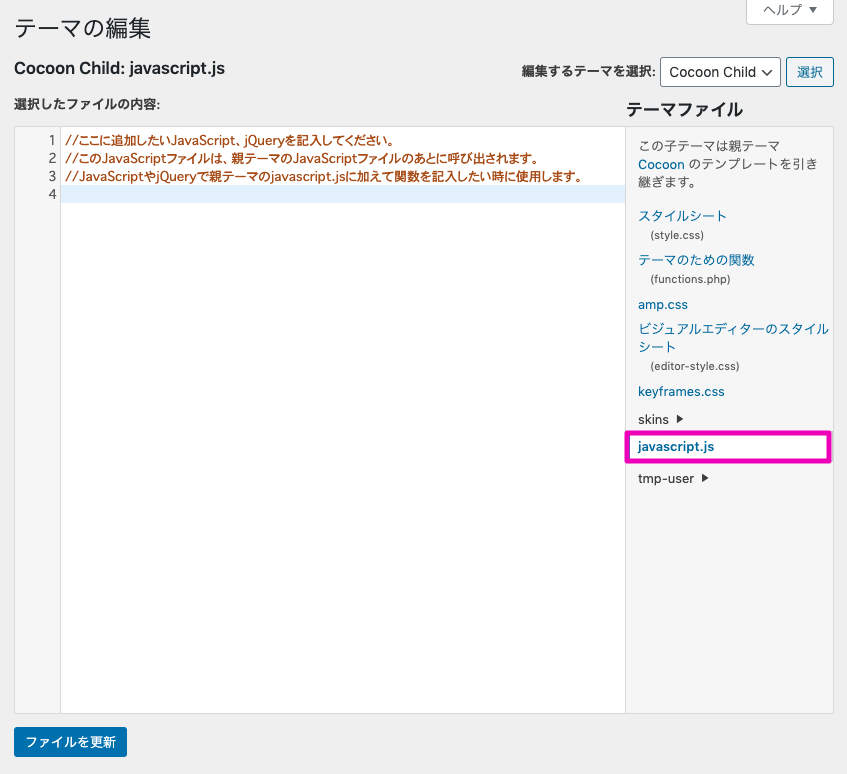
javascript.jsを開く
テーマ編集内の右側メニューのテーマファイルからjavascript.jsを選択する。

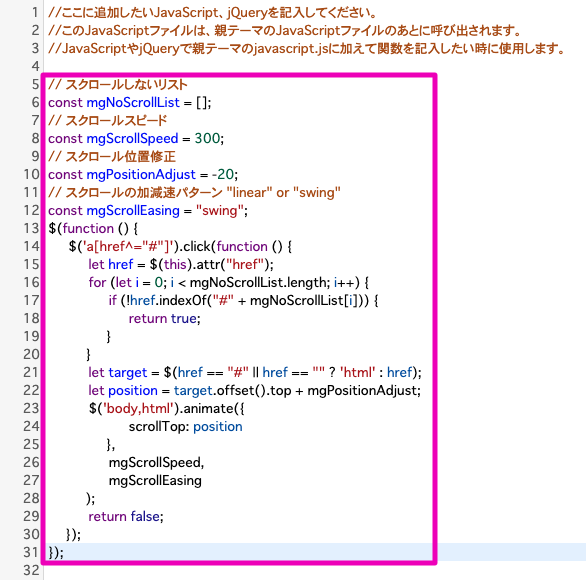
コードを追記する
選択したファイルの内容に下記のスムーズスクロールするためのコードをコピー&ペーストして追記する。
※すでに何かしらのコードが記述されている場合は必ず元の内容を消さずに追記してください。
// スクロールしないリスト
const mgNoScrollList = [];
// スクロールスピード
const mgScrollSpeed = 300;
// スクロール位置修正
const mgPositionAdjust = -20;
// スクロールの加減速パターン "linear" or "swing"
const mgScrollEasing = "swing";
$(function () {
$('a[href^="#"]').click(function () {
let href = $(this).attr("href");
for (let i = 0; i < mgNoScrollList.length; i++) {
if (!href.indexOf("#" + mgNoScrollList[i])) {
return true;
}
}
let target = $(href == "#" || href == "" ? 'html' : href);
let position = target.offset().top + mgPositionAdjust;
$('body,html').animate({
scrollTop: position
},
mgScrollSpeed,
mgScrollEasing
);
return false;
});
});
微調整する
const mgNoScrollList = [];
スムーズスクロールを無視するidを指定します。
ex) #test1 と #test2 へのスクロールを無視する場合
const mgNoScrollList = [“test1” , “test2”];
※文字をダブルクォーテーションで囲む。複数ある場合はコンマで区切る
const mgScrollSpeed = 300;
スクロール速度:数値が大きいほどスクロール速度は遅くなります。
※数値は半角数値で入力して、数値の後ろには;(セミコロン)を付ける
const mgPositionAdjust = -20;
スクロール先の見出し上の余白:数値が小さいほど余白は大きくなります。
※数値は半角数値で入力して、数値の後ろには;(セミコロン)を付ける
const mgScrollEasing = “swing“;
スクロールの動きのパターンを指定します。”linear” か “swing”
※文字をダブルクォーテーションで囲む
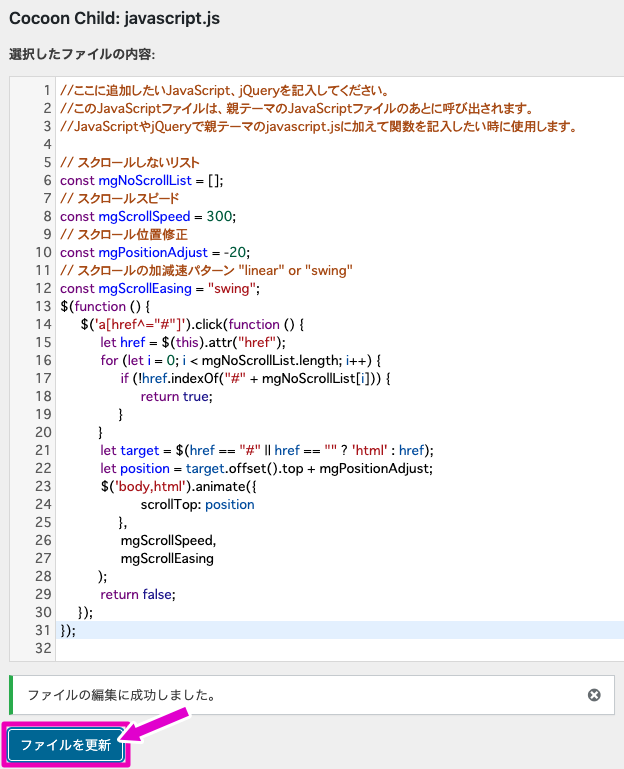
ファイルを更新
スクロールの速度・余白の設定をしたらファイルの更新を押して完成です。
問題がなければファイルを更新ボタンの上に
「ファイルの編集に成功しました。」とメッセージが表示されます。




コメント
スムーズスクロール実装できました。
本当にありがとうございます!
ただ、Cocoonでスムーズスクロールにすると、アンカーリンクがつかなくなりませんか?
目次をクリックしてもアンカーリンクがでないので、戻るボタンを押すと目次に戻らず、ページごと戻ってしまいます。
こちら解決方法を教えていただけないでしょうか
コメントありがとうございます。
「目次をクリックしてもアンカーリンクがでない」というのがよくわかりませんのでもう少し詳しくお願いします。
目次のリンクが「〜#〇〇」になっていないということでしょうか?
私の環境ではCocoon標準機能の目次を使用して正常に動作しているように思います。
[…] 【WordPress】目次のスクロールをスムーズにする方法WordPressの目次をクリックした時にリンク先までスムーズにスクロールさせる方法です。shikakui.com […]