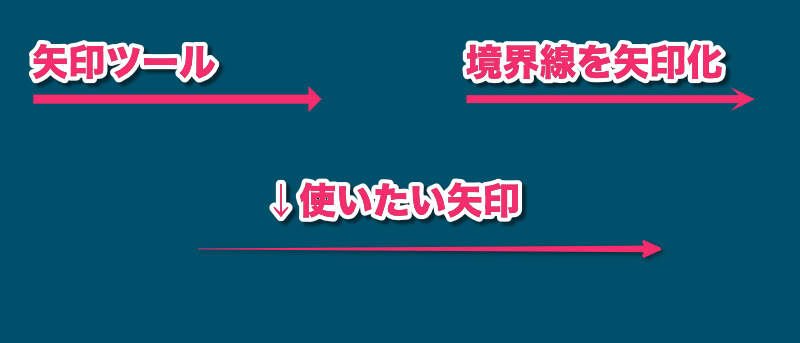
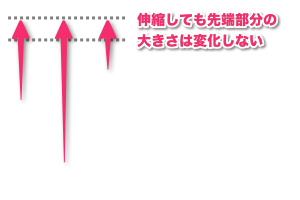
Affinity DesignerでSkitchのようなスタイリッシュで単純な拡大縮小ではない棒の部分のみ伸縮する矢印の作り方を紹介します。
パーツのつくりかた
Affinity Designer バージョン1.7.3 での作成方法。
矢印をつくる
Affinity Designerで矢印を追加しようとすると、矢印ツールもしくは境界線の端を矢印の形状にして矢印化するのが最も簡単な方法です。

矢印の作成や設定などは以下のページを参考にさせて頂きました。
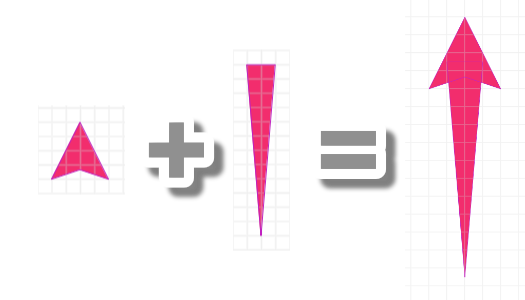
矢印の先端部分と棒部分をレイヤーを分けて作成する。

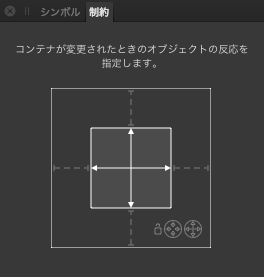
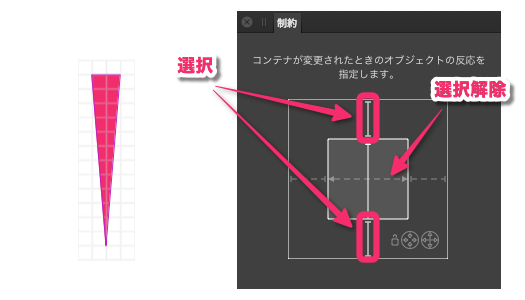
メニューバーの表示 > スタジオ > 制約から制約パネルを表示。

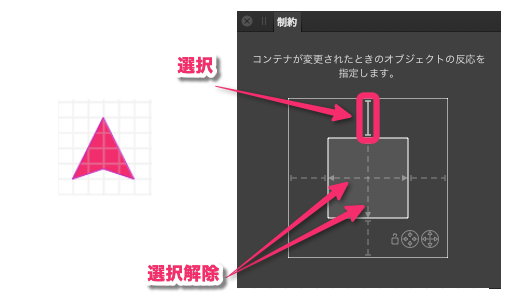
グループ内の先端部分レイヤーを選択して制約の設定を変更します。
中央横方向:選択 → 解除
中央縦方向:選択 → 解除
上側:解除 → 選択

グループ内の棒部分レイヤーを選択して制約の設定を変更します。
中央横方向:選択 → 解除
上側:解除 → 選択
下側:解除 → 選択

必要に合わせて変換の起点を矢印の先端に移動してください。
エフェクトの外側のシャドウを入れるとよりそれっぽくなります。

文字をつくる
Skitchっぽい白フチドロップシャドウ文字のつくり方

白い境界線がある文字レイヤーを作成します。

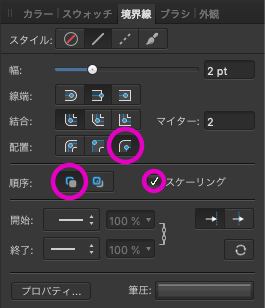
境界線パネルの設定を変更します。
配置:境界線を外側に揃える
順序:境界線を後方に描画
スケーリング:チェック
上記の変更が終わったら最後に幅の調整をします。

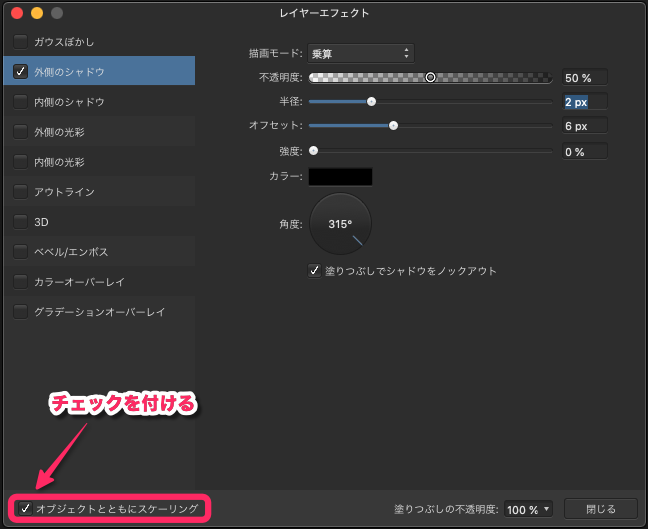
文字レイヤーにレイヤーエフェクトの外側のシャドウを設定します。
オブジェクトとともにスケーリングをチェックします。


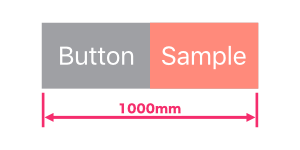
寸法線をつくる
結構使う機会が多いと思う寸法線(長さを表示)パーツがSkitchにないので作りました。

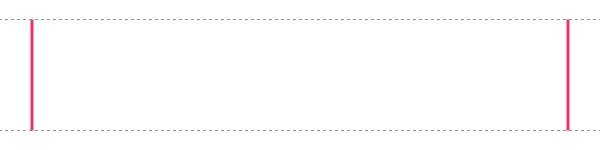
ペンツールで同じ長さで平行な線を2本描きます。
線同士の幅、線の長さは適当でOK。
線の幅は完成の線幅となるのでこの段階で好みの幅に調整しておきます。
2本の線をメニューバーのレイヤー > 境界線を展開でアウトライン化しておきます。

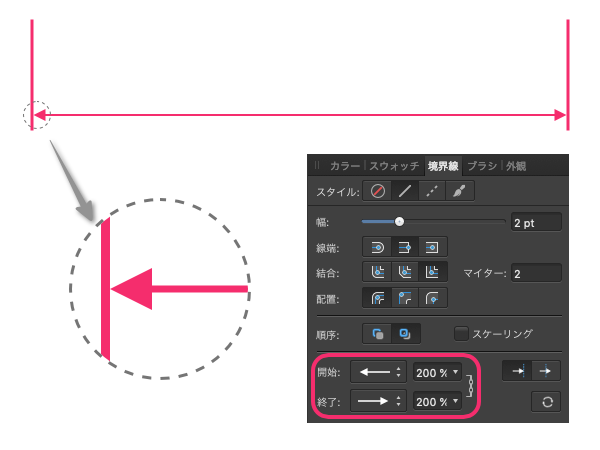
ペンツールで2本の縦線を結ぶ横線を下の方に描きます。
境界線パネルで横線の先端形状を矢印に変更します。

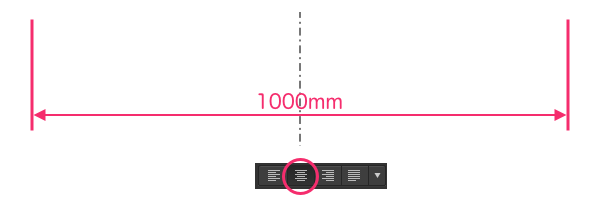
テキストレイヤーを作成して横線の中央に配置します。
テキストを中央揃えにします。メニューバーのテキスト > 整列 > 中央揃え

4パーツ(左縦棒、右縦棒、横棒、テキスト)をグループ化します。
各パーツに制約を設定します。
メニューバーの表示 > スタジオ > 制約
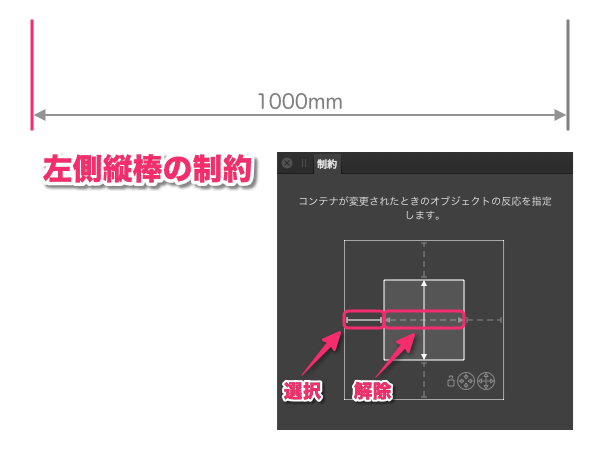
左側縦棒の制約
中央横方向:選択 → 解除
左側:解除 → 選択

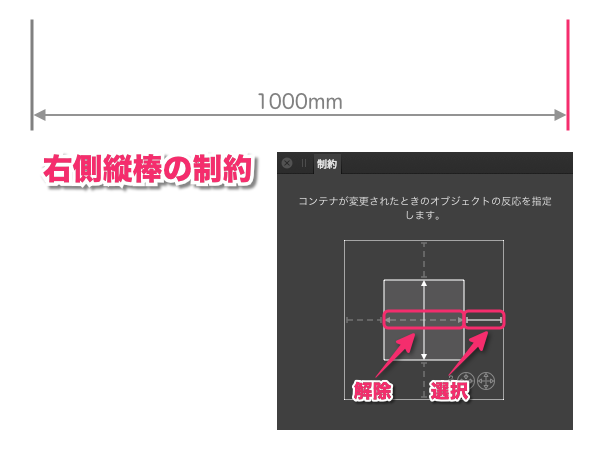
右側縦棒の制約
中央横方向:選択 → 解除
右側:解除 → 選択

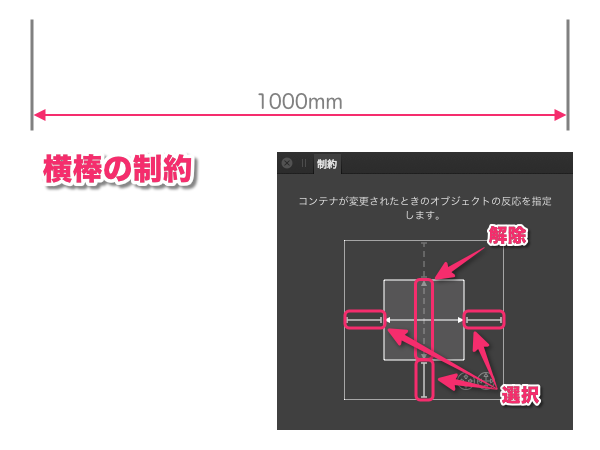
横棒の制約
中央縦方向:選択 → 解除
左側:解除 → 選択
右側:解除 → 選択
下側:解除 → 選択

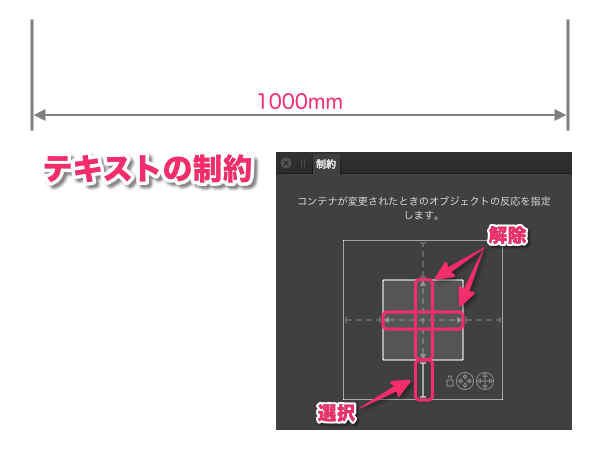
テキストの制約
中央縦方向:選択 → 解除
中央横方向:選択 → 解除
下側:解除 → 選択


まとめ
- 拡大縮小するような汎用パーツを作るときは制約・スケーリングの設定に注意する。
- 作ったパーツはアセットに登録しておくと簡単に複製できる。
- 作ったパーツはAffinity Photoにコピペすることができる。
- コピペされたパーツをAffinity Photo側のアセットに登録しておくとさらに便利。



コメント